Setting up a New Entity
An Entity is a legal body required to pay VAT to HMRC. An Entity can contain multiple companies and will be given a HMRC VAT Registration Number informing you of its obligation to pay VAT.
To create a New Entity within Nolan Cloud Services, start by selecting VAT Submission on the NCS Home Page.

Now select VAT Entities on the left of the screen.

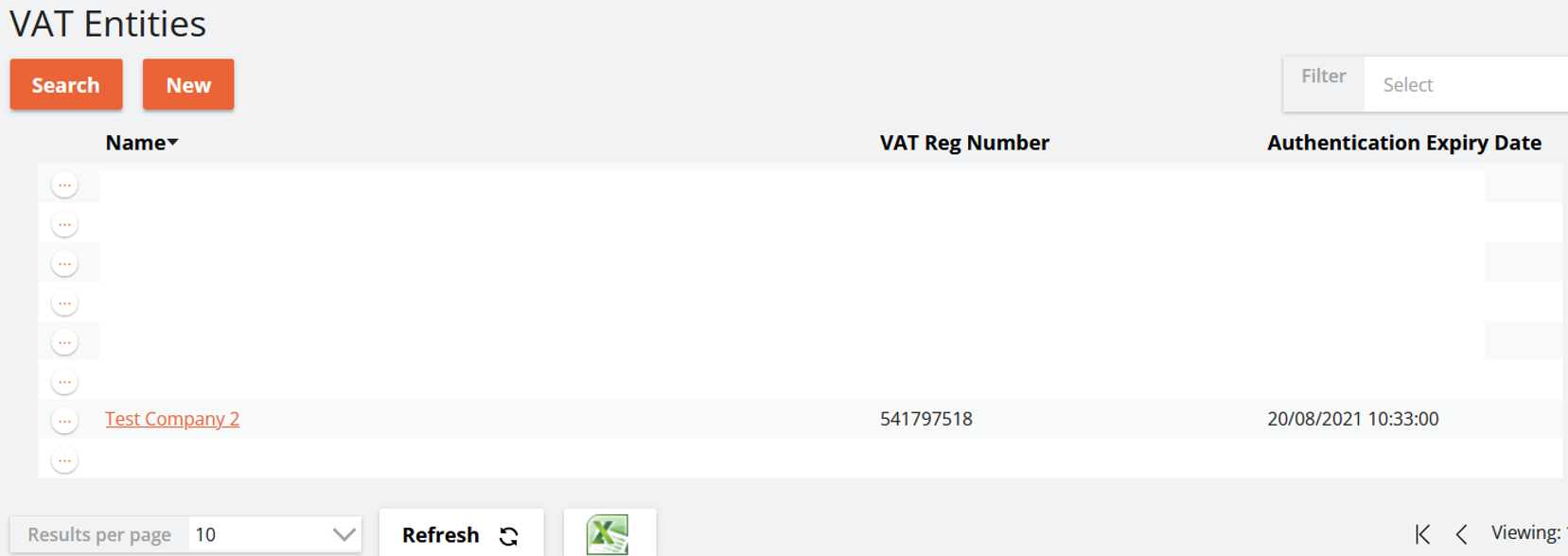
You will now be presented with the screen below which details all your current Entities registered with NCS.
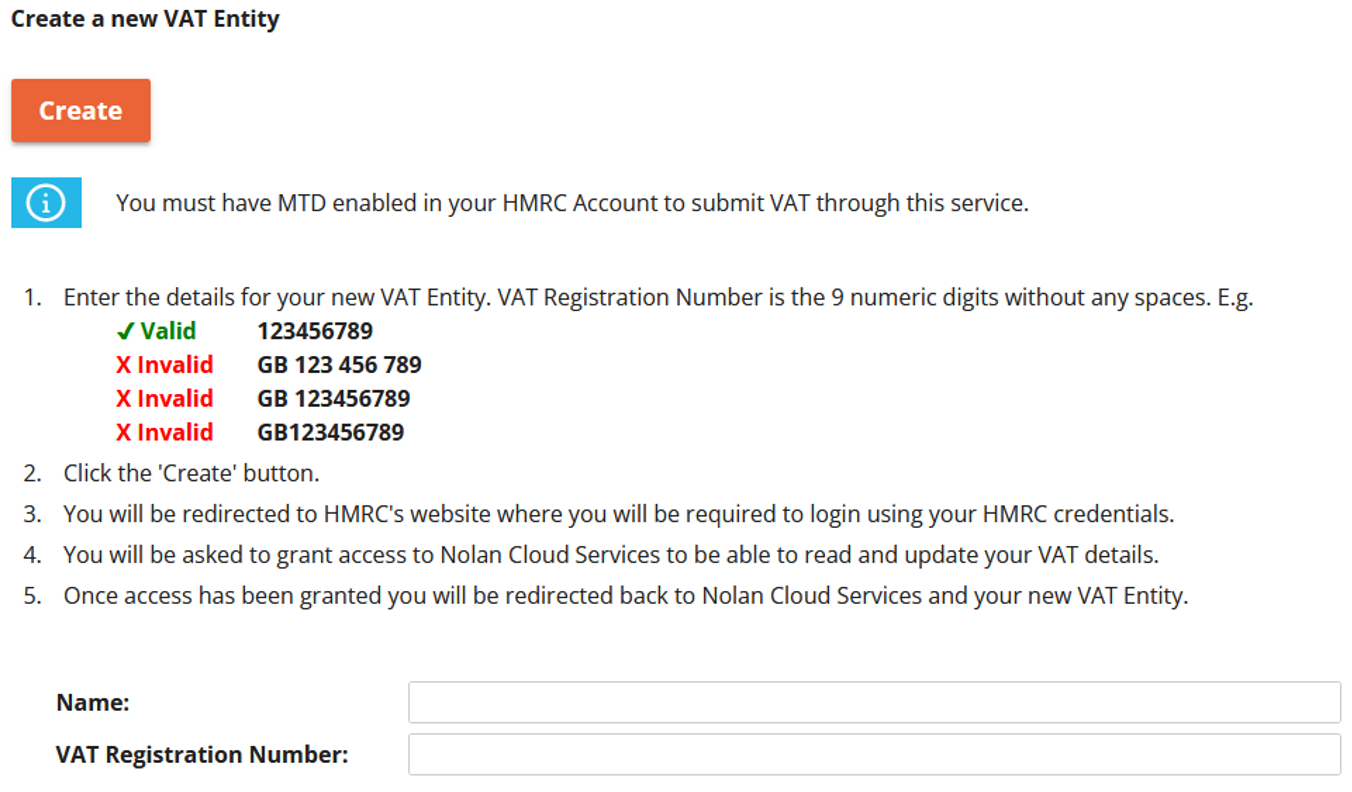
To create a New Entity, click New. You will now be faced with the below instructions detailing how to create your New Entity.

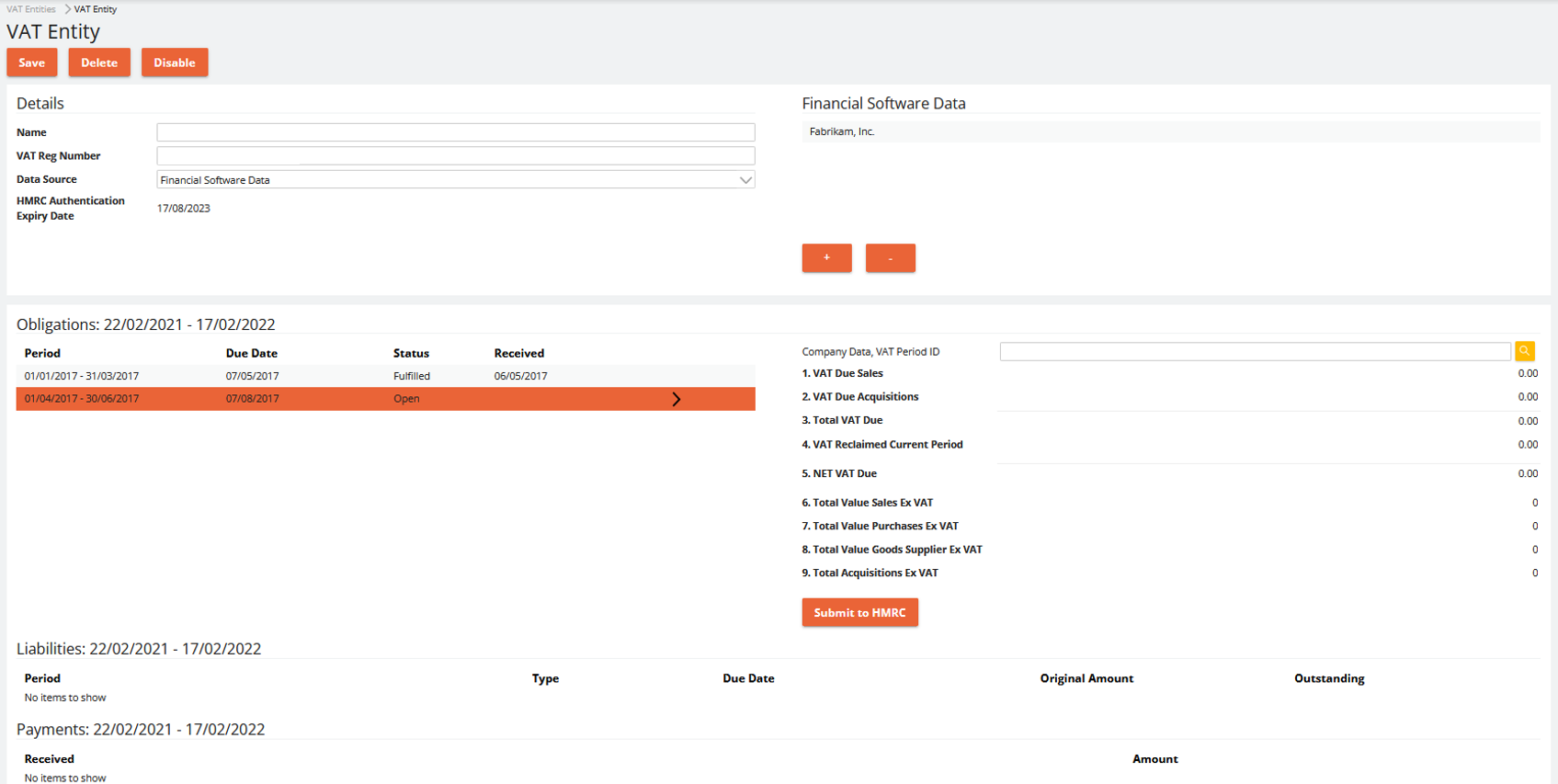
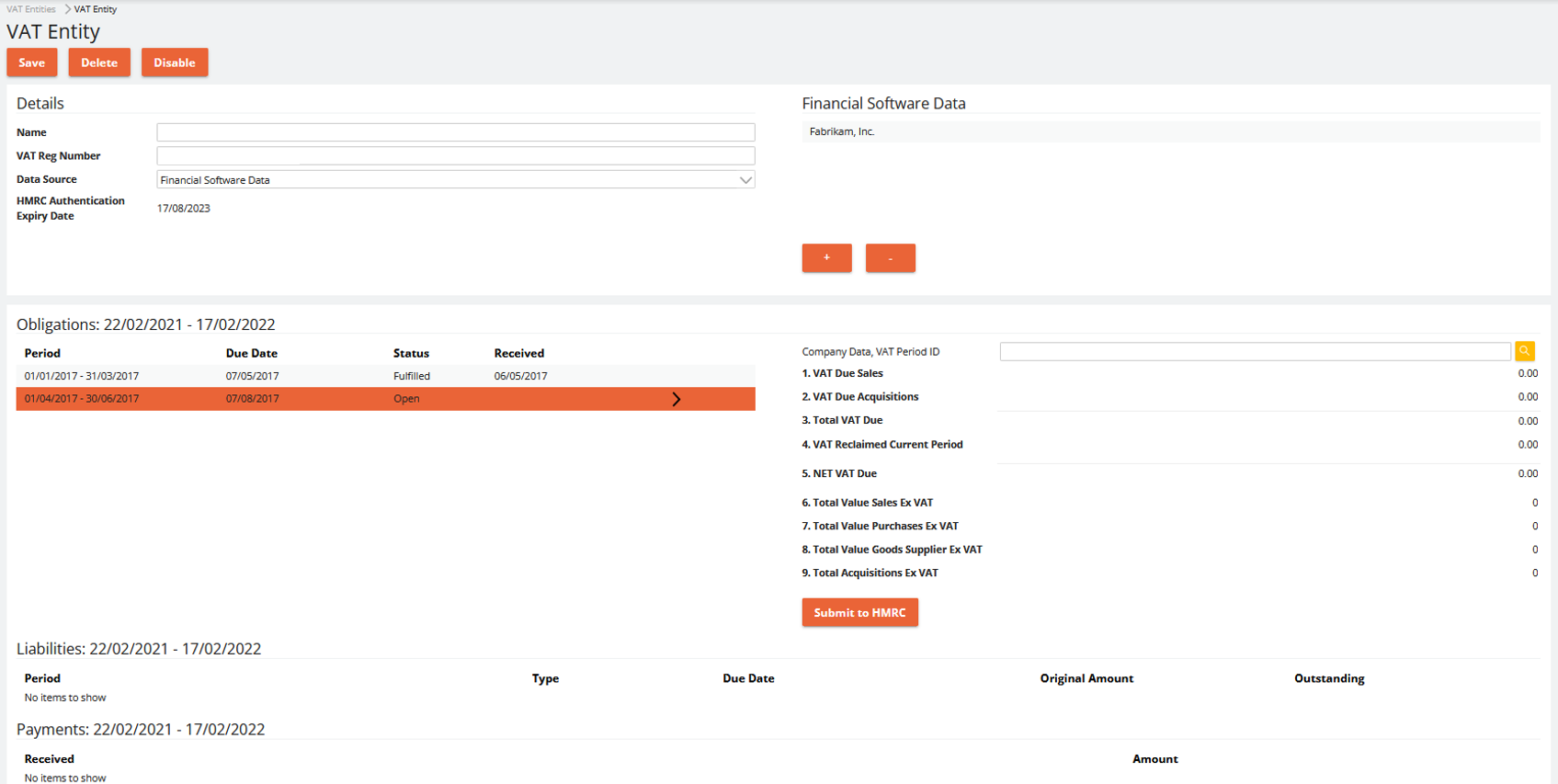
Once you have completed the above instructions and granted NCS Authority to access your VAT details your New Entity will be ready and should look like the below.

Here you can see all the details of your New Entity. These include your Obligations which detail VAT yet to be Paid to HMRC.
Also included are your Payments detailing VAT Returns you have Fully Paid to HMRC.
To access this screen for an already existing Entity, simply select the Entity from the list on the VAT Entities page shown previously.
This concludes this section.
Your Companies
Nolan Cloud Services keeps a record of each Company used to run a VAT Report. These can be viewed under the Financial Companies option on the left of the screen.

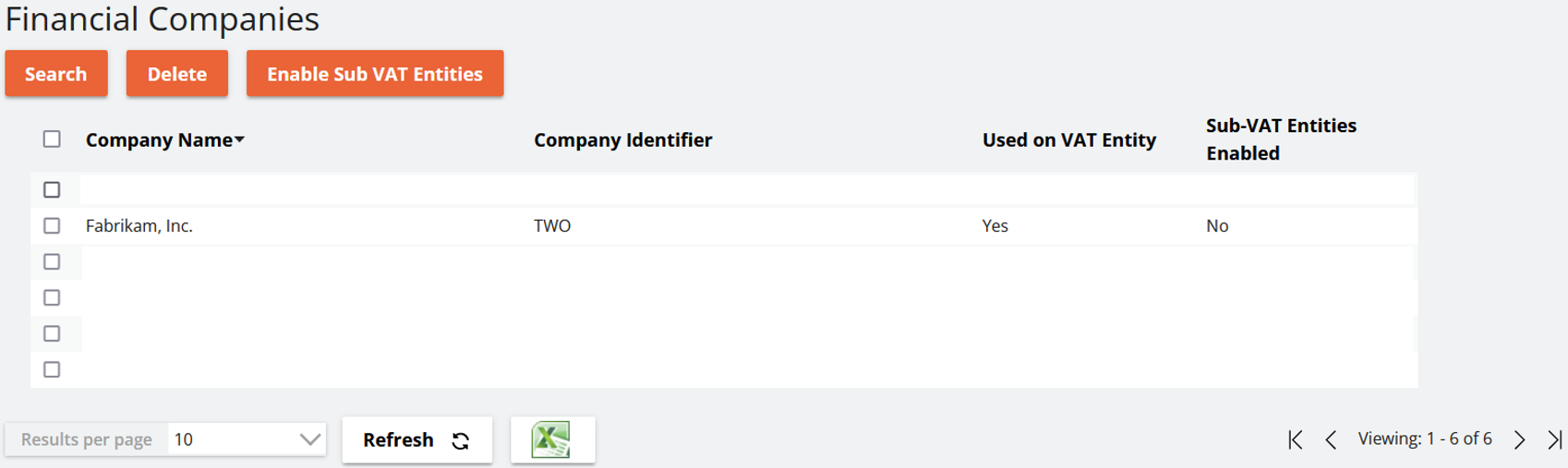
This will bring you to the following page listing all your companies which have run a VAT Report.

You will notice that there are options to Search for and Delete companies from this list should you so wish. There is not however, an option to Add new companies to this list. This is because this is done Automatically by GP each time a VAT Report is run.
This completes this section.
Your VAT Data
Nolan Cloud Services allows you to access and analyse all your VAT Reports. Firstly, select the Financial VAT Data option on the left of the screen.

You can inspect these reports further by Selecting them.
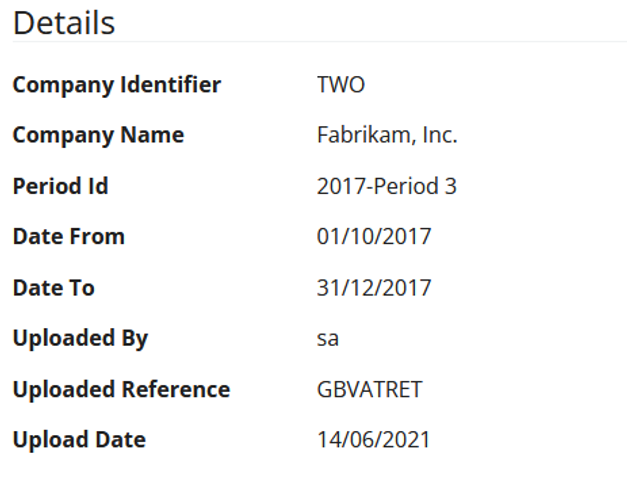
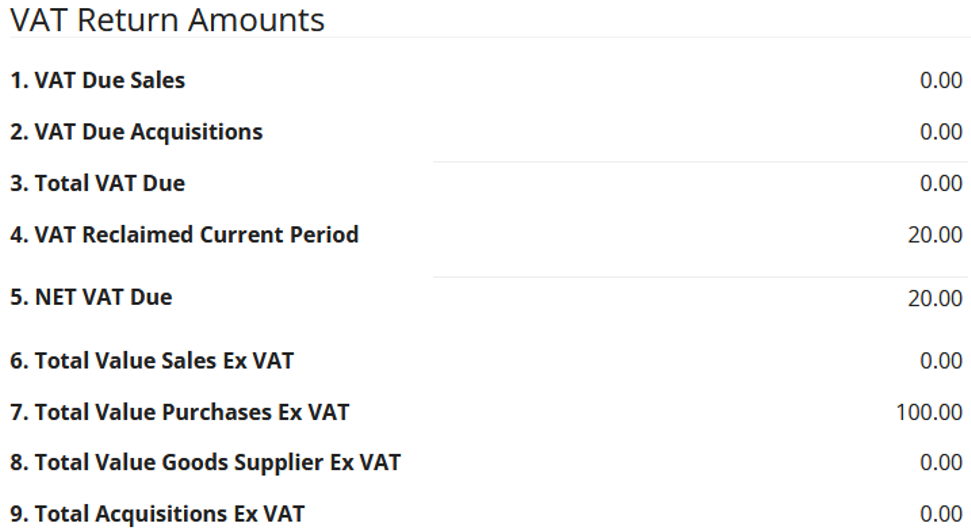
This will open the report with further details such as the example below.


Here you can see details such as the Period of the report, when it was Uploaded to NCS, and how much VAT was Due.
This concludes this section.
Submitting your VAT Return
To Submit your VAT Return, select the VAT Entities option on the left of the screen.

This will open the below page listing all your currently registered Entities with NCS.

From here, select the Entity under which you would like to Submit a VAT Return.
This will open the below screen detailing, among other things, your Obligations which is VAT yet to be Paid to HMRC.

To Submit your VAT Return, Select the Obligation you wish to Submit.
You can see that the Obligation we have selected is listed as Open under Status. This means it is yet to be Submitted.
The other Obligation is listed as Fulfilled which means it has Already Been Submitted to HMRC.
Once you have Selected the correct Obligation, click Submit to HMRC.
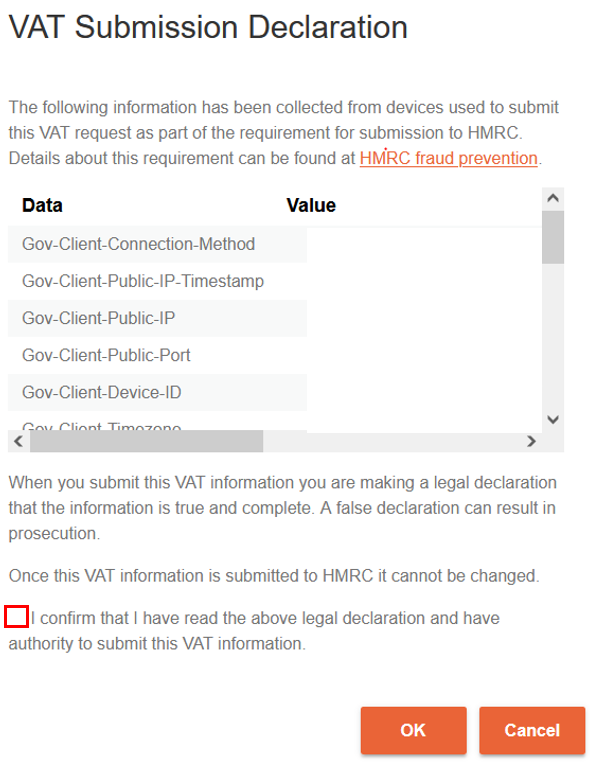
You will then be faced with a VAT Submission Declaration as seen below.

Click the above Tick-box and then OK to finish Submitting your VAT Return.
Your VAT Return has now been Submitted. Please be aware that once a Return has been Submitted to HMRC it cannot be recalled or edited in any way.
This concludes Section. If you have any questions please see FAQ's.